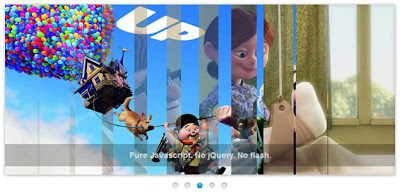
اليوم في شرحنا على موقع ربحني شكرا سوف نشرح طريقة اضافة سلايد شوSlidershow احترافي وبطريقة سهلة انشالله ومميزة لمدونات بلوجر حيث تعتمد هذه الاضافة على كود الجافا سكربت ، يعني تقدر تضفيه بي خطوة واحده وهي اضافة اداة HTML/JavaScript نتمنا ان تنال اعجابكم هذه الاضافة وان لاتبخلو علينا بتعليقاتكم
كيفية اضافة هذه الاداه الى مدوناتكم
انتقل إلى لوحة تحكم مدونتك
HTML/Javascript إختر "تخطيط" ثم إضافة أداة ثم اختر
والآن الصق داخل المستطيل الكود التالي
<style type="text/css">/*http://www.rb7ne.com*/#sliderFrame {position:relative;width:700px;margin: 0 auto 40px;}#slider {width:700px;height:306px;/* Make it the same size as your images */background:#fff urlundefinedhttp://4.bp.blogspot.com/-aVGCcclfKQo/UR-T3vxFAMI/AAAAAAAABm8/ncwIfUdoLIw/s1600/loading.gif) no-repeat 50% 50%;position:relative;margin:0 auto;/*make the image slider center-aligned */box-shadow: 0px 1px 5px #999999;}#slider img {position:absolute;border:none;display:none;}/* the link style undefinedif an image is wrapped in a link) */#slider a.imgLink {z-index:2;display:none;position:absolute;top:0px;left:0px;border:0;padding:0;margin:0;width:100%;height:100%;}/* Caption styles */div.mc-caption-bg, div.mc-caption-bg2 {position:absolute;width:100%;height:auto;padding:0;left:0px;bottom:15px;z-index:3;overflow:hidden;font-size: 0;}div.mc-caption-bg {background-color:black;}div.mc-caption {font: bold 14px/20px Arial;color:#EEE;z-index:4;padding:10px 0;text-align:center;}div.mc-caption a {color:#FB0;}div.mc-caption a:hover {color:#DA0;}/* ------ built-in navigation bullets wrapper ------*/div.navBulletsWrapper {top:320px; left:280px; /* Its position is relative to the #slider */width:150px;background:none;padding-left:20px;position:relative;z-index:5;cursor:pointer;}/* each bullet */div.navBulletsWrapper div{width:11px; height:11px;background:transparent urlundefinedhttp://3.bp.blogspot.com/-ZUaX5-lcCi4/UR-TzMXcpuI/AAAAAAAABm0/kokxtfFdNcU/s1600/bullet.png) no-repeat 0 0;float:left;overflow:hidden;vertical-align:middle;cursor:pointer;margin-right:11px;/* distance between each bullet*/_position:relative;/*IE6 hack*/}div.navBulletsWrapper div.active {background-position:0 -11px;}/* --------- Others ------- */#slider{transform: translate3dundefined0,0,0);-ms-transform:translate3dundefined0,0,0);-moz-transform:translate3dundefined0,0,0);-o-transform:translate3dundefined0,0,0);}</style><script src="http://dimpost.googlecode.com/files/js-image-slider.js" type="text/javascript"></script><div id="sliderFrame"><div id="slider"><a href="#"><img src="رابط الصوره الاولى" alt="عنوان الموضوع الاول" /></a><a href="#"><img src="رابط الصوره الثانيه" alt="عنوان الموضوع الثاني" /></a><a href="#"><img src="رابط الصوره الثالثه"alt="عنوان الموضوع الثالث" /></a><a href="#"><img src="رابط الصوره الرابعه"alt="عنوالن الموضوع الرابع" /></a><a href="#"><img src="رابط الصوره الخامسه" alt="عنوان الموضوع الخامس"/></a></div></div>
مايجب عليك تغييره
- وبالاخير قم بحفظ الاداه ومبروك عليك السلايدشونتمنا ان يكون الموضوع قد نال اعجبكم بنتظار تعلقاتكم واستفسارتكم
عنوان الموضوع : استبدلها بعنوان الموضوع المراد عرضه في السلايد شو.
رابط صورة الموضوع : استبدلها برابط صورة الموضوع المراد عرضه بالسلايد شو.
# : استبدلها برابط الموضوع المراد عرضه بالسلايد شو.
700px : لتغيير عرض السلايد شو .
306px:لتغيير ارتفاع السلايدشو.